« エントリを作成しよう(2) | メイン | BLOG管理画面について »
画像つきエントリを作成しよう(サムネイルなし版)[ エントリ ]

こんな感じで、画像つきのエントリを作成してみましょう。
……また、これかよと言われそうな画像ですが。^^;
さて、さっそく作成してみましょう。
画像つきエントリは割と簡単です。
今まで、画像作ってHTML書いてFTPしてなんて手順でWEBページを作ってきた人なら、感動するほどの簡単さ!
まず、BLOGの管理画面で
![]()
このボタンをクリックします。
すると、

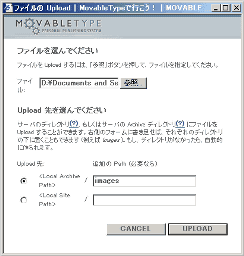
この画面が出てくるので、「ファイル:」の「参照」ボタンをクリックして、使いたい画像を指定します。
今回は、サムネイルの自動作成をしない方法なので、あらかじめ画像は縮小しておきましょう。
参考までに、通常僕は長辺を160ピクセルくらいにするようにしています。
で、「Local Archive Path」のラジオボタンを選択します。
僕は、画像をアップロードする時には「追加のPath」で「images」を指定してますが、これは指定しなくても全然問題ないです。
で、ここまで出来たら、「UPLOAD」ボタンをクリックです。

この画面が出るので、「Uploadしたファイルを使って、新しいEntryを作る」を選択します。
「UploadしたファイルのHTMLを表示」はとりあえずファイルだけアップロードして、それを表示するためのHTMLを手に入れるために使うものです。今回は、エントリも作っちゃうので、この選択肢は無視します。
で、「EMBEDDEE IMAGE」をクリックします。
ま、「POPUP IMAGE」でも今回のようにサムネイルを作らない場合は、構わないと思うのですが……。
つまり、このボタンはサムネイルを作る時には関係があるってことで……。^^;
これで、ファイルのアップロードと、新しいエントリを作成する準備が出来ました。
いつものエントリ作成とは違って、すでに「Entryの内容」の中に、画像を表示するためのHTMLタグが書き込まれています。

これを消さないように、下に追加する形で、文章を書き込みましょう。
この時、タグと、文章の間に一行、空の改行を入れておくといいかもしれません。
で、いつものように「SAVE」すれば、エントリが出来ます。
文章で書くとちょっと難しそうですが、やってみると簡単なので、挑戦してみて下され。
投稿者 CHEEBOW : 2003年5月 2日 13:58